Your Shopify store’s loading time is crucial for customer satisfaction. Learn how to increase yourpage speed and see the results in increased sales.
The internet is changing the way we live our lives, but did you know that it’s also affecting how fast your browser loads? The recent developments with e-commerce and online shopping have made buyers want to spend more time on a site before making an purchase. To ensure good customer service these days people will leave if they feel like something might be wrong or not up to par so increasing page speed can help increase conversion rates as well!
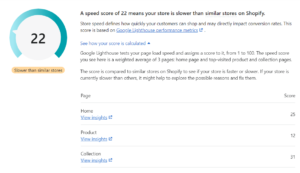
If you’re like me, you’re always looking for ways to improve your shopify store. One way to do that is to make sure your shopify speed score is as high as possible. To check your score, just go to your shopify themes page and click on the speed score tab. From there, you can see what aspects of your theme need improvement. Fixing these issues will help make your store faster and more user-friendly. So take a few minutes to check out your score and get started on making improvements!
then you can see the score
you probably don’t think about the speed of your website very often. But did you know that improving your website’s page speed can actually have a big impact on your business? In this blog post, we’ll show you how to use GTMetrix and Google Page Speed to test the page speed when you improve. We’ll also give you some tips on how to improve your website’s page speed. So if you’re ready to start speeding up your website, keep reading!
LINKS:
GT Metrix: https://gtmetrix.com/
Google Page Speed: https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect
STRATEGY OVERVIEW:
- DON’T USE SPEED OPTIMISATION APPS – These will ultimately slow your site down. – Not great for dropshippers or Shopify due to ‘second click’ function.
- DELETE APPS – Don’t forget to remove code. – Assess each app. – Use Upwork if you need to hardcode an app.
3) ASSESS WATERFALL – Find your weak spots, areas slowing your site down.
4) DEFER JAVASCRIPT – Crucial to make your page load faster. Defer non-important JS simply by adding “defer” to the end of a JS tag. – More information on this can be found here:
https://www.w3schools.com/tags/att_script_defer.asp
- WATCH OUR FOR ICON LIBRARIES – Most ‘free’ libraries, will download all 10,000 icons just in case you use it, slowing your site down further.
6) COMPRESS YOUR IMAGES – Always compress and optimize your images.
While we’ve outlined six ways to improve your Shopify page speed, there are many more techniques and optimizations that can be made. If you want to take your site performance to the next level, consider using like image compression, minification, caching and more to help you get the most out of your ecommerce platform. Take advantage of these tips and see how your shopify page speed improves!